الگوریتم Mobile First Index را جدی بگیرید.
با ورود الگوریتم Mobile First Index در سال های اخیر و اضافه شدن به لیست انواع مختلف الگوریتم گوگل، همه چیز در دنیای سئو متفاوت گردیده است.
تا چند سال قبل کسی برای تلفن های هوشمند ارزشی قائل نبود. اکثر شرکت های بزرگ که برای کاربران خود ارزش زیادی قائل می شدند، نیز وب سایت هایشان برای نسخه موبایل بهینه سازی نشده بود.
هر چه قدر که اهمیت تلفن های هوشمند بیشتر شد، اهمیت نسخه موبایل وب سایت ها نیز بیشتر گردید. در این بین شرکت های مختلف، تصمیم های مختلفی برای تلفن های هوشمند گرفتند. عده ای نسخه مخصوص موبایل را برای وب سایتشان ارائه دادند (پیشتاز این کار شبکه اجتماعی فیس بوک بود که نسخه مخصوص موبایل خود را با آدرس m.facebook.com ارائه داد).
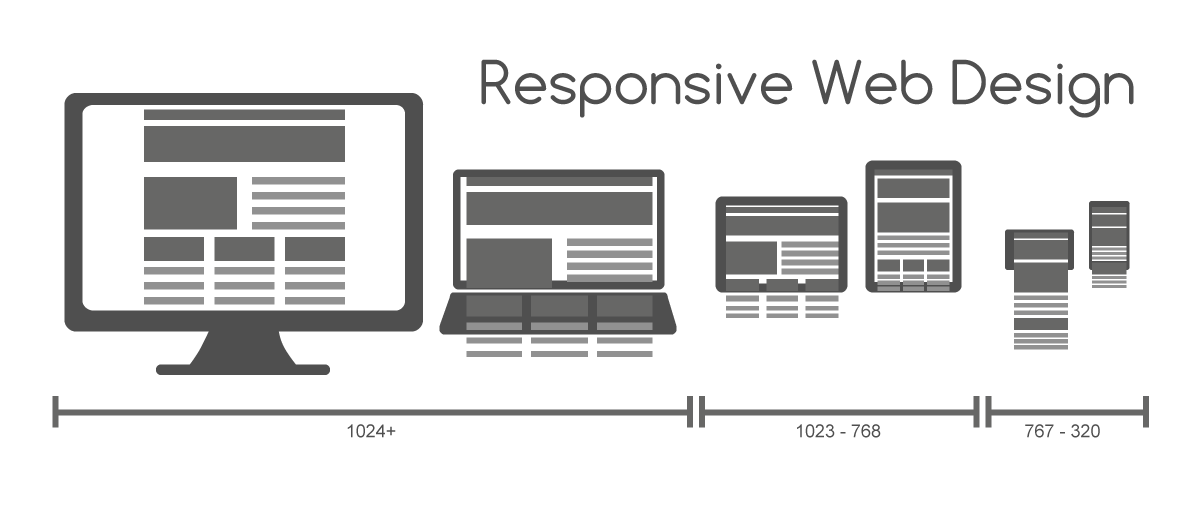
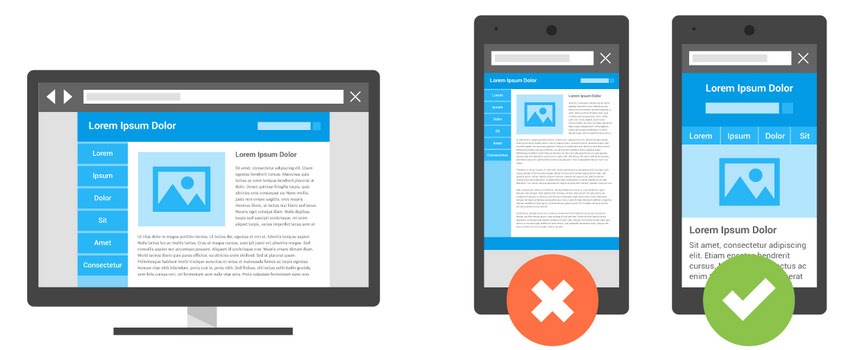
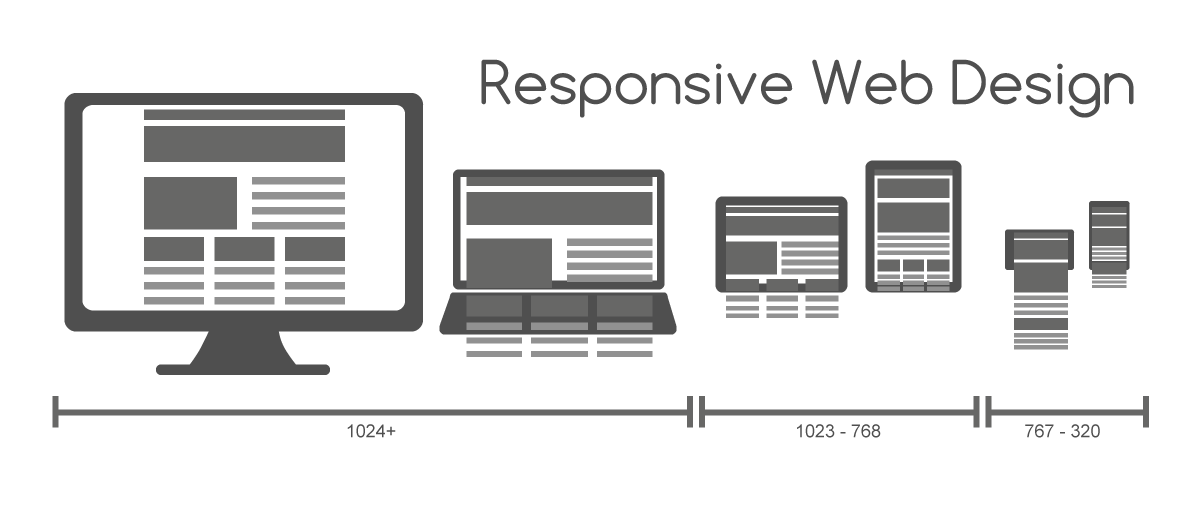
در طرف دیگر عده ای سایت خود را به صورت ریسپانسیو به نمایش گذاشتند (ریسپانسیو دیزاین نوعی طراحی وب سایت است که در آن با توجه به سایز دستگاه کاربر، نحوه نمایش وب سایت به کاربر عوض می گردد.)
عده ای دیگر نیز به همان منوال خود ادامه دادند و به اصطلاح وب سایتشان” Not Friendly Mobile” بود.
در ادامه ابتدا درباره به تعریف و چیستی الگوریتم Mobile First Index می پردازیم. سپس به سرنوشت وب سایت ها پس از این الگوریتم خواهیم پرداخت. پس با ما همراه باشید. هم چنین در صورت نیاز به سئوی سایت خود، می توانید از خدمات تیم وب تب استفاده کنید.
تعریف الگوریتم Mobile First Index چیست؟
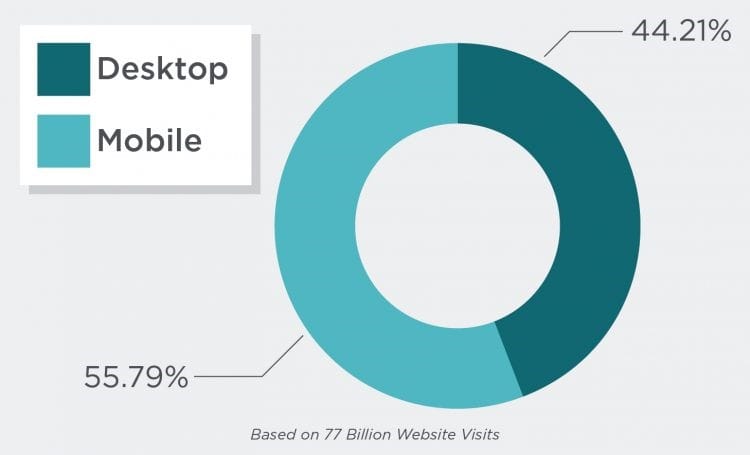
رفتار کاربران در فضای مجازی روز به روز تغییر می کند و در حال حاضر حدودا 55 الی 60 درصد از سرچ ماهانه گوگل از طریق موبایل انجام می شود (جالب است بدانید که این درصد در سال 2010 کم تر از 10 درصد بوده است).
به همین دلیل تغییر رفتار کاربران بود که شرکت گوگل برای جلب رضایت کاربران خود، در سال 2018 اعلام کرد که الگوریتم Mobile First Index در حال فعالسازی روی موتور جست و جوی گوگل می باشد.
مهم ترین تغییراتی که الگوریتم Mobile First Index بر روی موتورهای جست و جو اعمال می کند، این است که از این پس به جای نسخه دسکتاپ، اولویت با ایندکس نسخه موبایل وب سایت است.
به طور کلی می توان گفت که نسخه موبایل، عامل اصلی برای تصمیم گیری گوگل برای جایگاه دهی به یک وب سایت می باشد.
شاید برایتان سوال باشد که با ارائه الگوریتم Mobile First Index چه اتفاقی برای وب سایت هایی که در بالا اشاره کردیم، می افتد؟ در مورد این اتفاق قرار است با یکدیگر صحبت کنیم.
تغییرات اعمالی بر جایگاه وب سایت ها با ارائه الگوریتم mobile first index
وب سایت هایی با نسخه دسکتاپ و موبایل یکسان
می توان گفت که با ارائه این الگوریتم، تفاوتی در نوع ایندکس این گونه سایت ها ایجاد نمی شود. اما تفاوتی که ایجاد می شود، این است که وب سایت دارای نسخه مخصوص موبایل و یا طراحی ریسپانسیو نمی باشد.
این از دید شرکت گوگل، به عنوان نقطه منفی برای وب سایت شما در نظر گرفته می شود و احتمالا جایگاه های بالای خود را از دست بدهید.
وب سایت هایی با نسخه متفاوت برای موبایل و دسکتاپ
در این گونه از وب سایت ها، موتور جست و جوی گوگل برای تعیین رتبه شما در گوگل موبایل به نسخه موبایل شما و در گوگل دسکتاپ، به نسخه دسکتاپ شما دقت می کند. تنها تفاوت قبل و بعد از ارائه الگوریتم، این است که در گذشته نسخه دسکتاپ تعیین کننده رتبه سایت شما در نسخه موبایل بود ولی در حال حاضر نسخه موبایل تعیین کننده این رتبه می باشد.
وب سایت هایی با طراحی ریسپانسیو (Responsive Design)
سایت هایی که قبل از این الگوریتم، از این نوع طراحی بهره مند بودند، هیچ گونه تغییری در نوع ایندکس وب سایت شان صورت نمی گیرد. طبق صحبت های اعلام شده توسط مسئولان گوگل و در راس آن ها مت کاکس (مدیر بخش دیجیتال مارکتینگ گوگل)، استفاده از طراحی ریسپانسیو بهترین راه ممکن برای سازگاری با این الگوریتم می باشد. البته صحبت های ضد و نقیضی وجود دارد که طراحی ریسپانسیو یکی از 200 فاکتور رتبه بندی گوگل است. پس اگر سایتی دارد که از طراحی ریسپانسیو پیروی نمی کند، حتما برای ریسپانسیو کردن طراحی آن به یک توسعه دهنده وب (Developer) مراجعه کنید.
نکاتی که در رابطه با الگوریتم موبایل فرست ایندکس باید بدانید!
- یکی از معیارهایی که ما در نسخه موبایل با آن به شدت سر و کار داریم، سرعت لود شدن نسخه موبایل وب سایت می باشد. طبق آخرین تحقیقات صورت گرفته در این امر ، کاربران وب سایت هایی که بالاتر از 3 ثانیه لود شدن آن ها طول می کشد، را ترک می کنند که تاثیر بسیار منفی بر نرخ پرش (Bounce Rate) وب سایت دارد. بنابراین شما برای اینکه بتوانید در نسخه موبایل جایگاه بهتری کسب کنید، باید به سرعت نسخه موبایل خود دقت کنید. یکی از بهترین ابزارها برای چک کردن سرعت نسخه موبایل، ابزار Page Speed Insight می باشد. در کنار آن ابزار Gtmetrix نیز معیاری خوب برای چک کردن سرعت وب سایت شما می باشد.
- استفاده از فریمورک AMP باعث می شود که سرعت وب سایت شما در نسخه موبایل به قدر زیادی بالا برود. پیشنهاد می کنیم که حتما آن را بر روی وب سایت خود امتحان کنید.
- در نسخه وب سایت موبایل خود محتوای پنهان نداشته باشید. شاید یکی از راهکارهایی که شما برای افزایش سرعت وب سایت خود در نسخه موبایل بدهید، این است که عده ای از محتوای نسخه دسکتاپ را در نسخه موبایل از دید کاربران پنهان کنید. این کار تاثیر منفی در سئوی وب سایت شما خواهد داشت.
- همان طور که در بالا نیز ذکر شد، طراحی وب سایت به صورت ریسپانسیو بهتر از داشتن دو نسخه مجزا برای موبایل و دسکتاپ است
و…
امیدوارم از این قسمت از الگوریتم های گوگل لذت کافی برده باشید. پیشنهاد می کنم که مقاله های دیگر وب سایت نیز مطالعه کنید. هم چنین در صورت داشتن هرگونه سوالی راجع به الگوریتم Mobile First Index می توانید در بخش نظرات با ما در میان بگذارید. بسیار خوشحال می شویم که بتوانیم به شما در راستای آموزش سئو، قدمی هرچند کوچک برداریم.














دیدگاه شما