نکاتی که درباره متا تگ های سئو باید بدانید.
تا به حال شده است به این فکر بیفتید که موتور جست و جوی گوگل اطلاعاتی که در صفحات نتایج جست و جو نشان می دهد، از کجا می آورد؟
برای مثال، زمانی که شما در گوگل عبارت “خرید ماشین” را سرچ می کنید، می بینید که گوگل در نتایج خود، هر وب سایت را با یک عنوان و توضیحات و در مواردی همراه با داده های ساختار یافته (Structured Data) به شما نمایش می دهد.
آن عنوان و توضیحات به وسیله متا تگ Title و متا دیسکریپشن که در قسمت Head صفحه Html قرار میگیرد، به گوگل معرفی می گردد.
متا تگ های بسیار زیادی وجود دارد که هر کدام کاربرد متنوع و خاص خود را داراست.
در این قسمت ما به بررسی مهم ترین متا تگ های سئو که بر سئو داخلی وب سایت و هم چنین نرخ کلیک (CTR) تاثیر گذارند، می پردازیم. حتما تا انتهای مقاله با ما همراه باشید.
متا تگ چیست؟
بیاید با یکدیگر با متا تگ ها آشنا شویم. برای شروع وارد وب سایت مورد علاقه خود از طریق لپتاپ و یا سیستم شخصی خود شوید. وب سایت مورد علاقه من سایت ویرگول می باشد
هنگامی که وارد وب سایت شدید، می توانید از دو طریق زیر وارد ساختار کد html وب سایت شوید.
- کلیک راست و انتخاب گزینه View Page Source
- گرفتن همزمان Ctrl+U
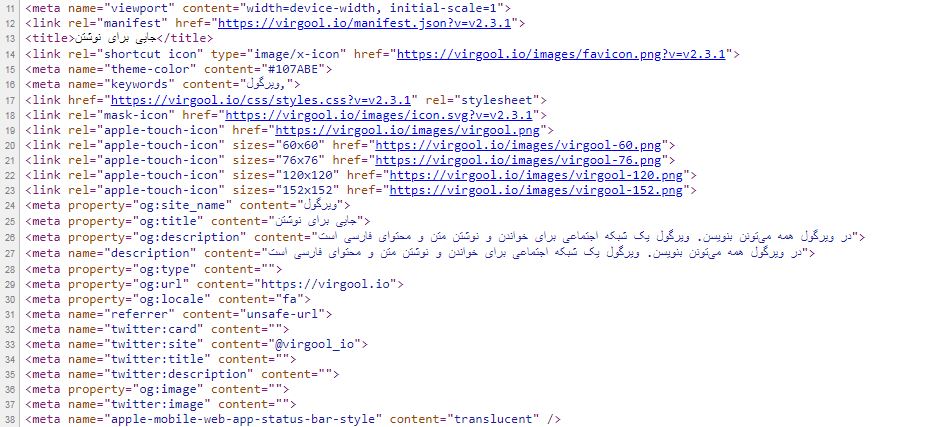
هنگامی که عمل زیر را انجام دهید، وارد صفحه ای همانند صفحه زیر می شوید. (دقت کنید که مرورگر مورد استفاده کروم می باشد و ممکن است در مرورهای دیگر کمی متفاوت باشد.)
در صفحه مد نظر دکمه Ctrl+F را همزمان با هم فشار دهید. عبارت Meta را سرچ کنید. هنگامی که این کار را انجام دادید، با صفحه روبرو مواجه خواهید شد.
اگر کمی در ساختار HTML زیر زوم کنیم، می بینیم که از خط 11 تا خط 33 آن با Meta> شروع شده است. این ها همان متا تگ های معروف هستند که البته تمام آن ها در سئو داخلی کاربرد ندارند و بعضی از آن ها برای طراحی ریسپانسیو سایت ( بخشی از سئو تکنیکال و مربوط به بهینه سازی سایت برای موبایل می باشد.) مورد استفاده قرار می گیرند.
اگر شما به خط های 32 تا 37 عکس نگاه کنید، مشاهده می کنید که متا تگ های زیر باعث می گردد که در صورت وارد شدن Url در توییتر، توضیحاتی در قسمت توییت قرار بگیرد. به عکس زیر توجه کنید و این تاثیر متا تگ می باشد. برای مثال با وارد کردن Spotify.com در توییتر با کادر زیر مواجه می شویم.
مهم ترین متا تگ های سئو کدامند؟
همان طور که در بالا ذکر شد، متا تگ ها فقط متا تگ های سئویی نیستند. ما در ادامه به بررسی متا تگ های مهم سئو می پردازیم تا شما عزیران بتوانید از تاثیر متا تگ بر سئو آگاهی پیدا کنید.
متا تگ عنوان (Title Page)
هنگامی که در کدهای HTML وب سایت عبارت <title> را سرچ می کنیم، با متا تگ عنوان مواجه می شویم. از نگاه موتور جست و جو این مهم ترین تگ وب سایت می باشد و هر محتوایی که درون این کادر وجود داشته باشد، توسط گوگل در صفحات نتایج جست و جو نمایش داده می شود. استفاده از 65 کاراکتر در این تگ پیشنهاد می گردد. برای مثال تگ عنوان صفحه اصلی وب تب به صورت زیر می باشد.
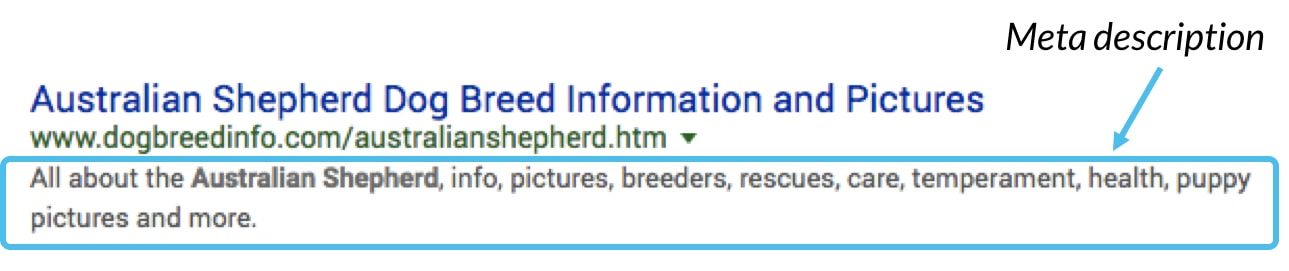
متا تگ توضیحات (Meta Description)
اگر در ساختار کدهای HTML وب سایت عبارت “meta name=”description را سرچ می کنیم، با متا تگ مهم سئو توضیحات مواجه می شویم. این متا تگ نیز در نتایج جست و جوی گوگل نمایش داده می شود. استفاده از 140 تا 180 کاراکتر در متا تگ description توصیه می گردد. متا دیسکریپشن صفحه اصلی وب تب به صورت زیر می باشد.
معمولا موتور جست و جوی گوگل در صفحه نتایج جست و جوی خود، این دو متا تگ را نمایش می دهد. البته که نوشتن این دو متا تگ ضامن نمایش آن توسط گوگل نیست و در صورت بی ربط بودن محتوای این دو متا تگ، گوگل خود متا تگ های زیر را به صورت اتوماتیک انتخاب می کند.
اگر قصد سئو وردپرس را دارید، می توانید از افزونه Yoast برای پر کردن دو متا تگ مهم سئو استفاده کنید.
متا تگ کلمات کلیدی (meta keyword)
در گذشته و برای نشان دادن کلمات کلیدی مهم صفحه خود می توانستید از این متا تگ بهره مند گردید. چه بخواهیم چه نخواهیم، این متا تگ دیگر کاربرد ندارد و طبق گفته های مت کاکس گوگل از این متا تگ چشم پوشی و صرف نظر می کند.
متا تگ robots
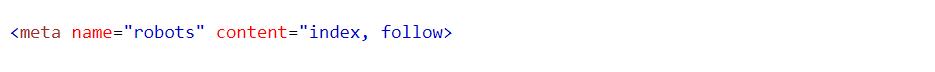
هنگامی که در ساختار HTML وب سایت عبارت “meta name=”robots را سرچ کنیم، با جملاتی مواجه می شویم که با استفاده از آن می توانیم به ربات های گوگل دستور دهیم که صفحه مد نظر ما را برای مثال index کند یا نه؟ البته کاربرد این تگ بسیار فراوان است که ما در مقاله متا robots چیست؟ به بررسی کامل آن پرداختیم. متا تگ زیر در صفحه اصلی وب تب به صورت زیر وجود دارد.
این کد برای موتور جست و جوی گوگل به معنی نادیده نگرفتن لینک های این صفحه و قابل ایندکس بودن این صفحه می باشد.
تگ کنونیکال
تگ کنونیکال نیز مانند تمام تگ های زیر در قسمت Head وب سایت قرار می گیرند. قرار دادن تگ کنونیکال در آن قسمت برای موتور جست و جوی گوگل به معنای معرفی کردن صفحه زیر به عنوان صفحه مرجع مطلب می باشد.
کاربرد تگ کنونیکال بیشتر برای سئو وب سایت های فروشگاهی می باشد. برای مثال برای هر محصول در یک سایت فروشگاهی ممکن است در 4 رنگ مختلف موجود باشد. این صفحات از لحاظ محتوا و ظاهر بسیار شبیه هم می باشد و گوگل آن را به عنوان محتوای تکراری (الگوریتم پاندا جریمه کننده محتواهای تکراری می باشد.) در نظر می گیرد. ما با معرفی صفحه مرجع ( محبوب ترین رنگ محصول) با استفاده از تگ کنونیکال به گوگل می فهمانیم که صفحه اصلی کدام است و خود را از شر پنالتی گوگل خلاص می کنیم.
تگ hreflang
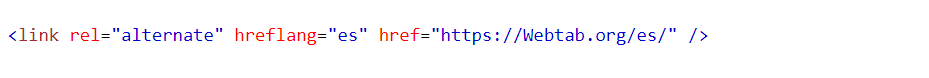
از تگ زیر هنگامی استفاده می کنیم که با وب سایت چند زبانه مواجه باشیم. هم چنین قصد سئو و بهینه سازی آن را داشته باشیم.
ما با استفاده از تگ hreflang به موتور جست و جوی گوگل نشان می دهیم که صفحات زیر، صفحات جایگزین وب سایت در زبان های مختلف می باشد.
برای مثال کد زیر نشان دهنده این است که صفحه مورد نظر صفحه جایگزین صفحه اصلی در زبان اسپانیایی می باشد.
متا تگ رفرش (Meta Refresh)
با استفاده از متا تگ refresh می توانیم مشخص کنیم که پس از گذشت چند ثانیه، کاربر از این صفحه به صفحه دیگر منتقل شود. به نوعی این تگ کاربردی همانند ریدایرکت 301 (انتقال دهنده دائمی کاربر به صفحه دیگری در دنیای وب) دارد. امروزه از آن به عنوان یکی از روش های سئو کلاه سیاه نام برده می شود.
متا تگ Viewport
واکنش گرا بودن سایت (Responsive Design) یکی از مهم ترین فاکتور های سئو می باشد. برای ریسپانسیو کردن سایت، قرار دادن متا تگ مهم Viewport در <Head> سایت لازم است. در غیر این صورت وب سایت نمره فاکتور واکنش گرا بودن را از دست می دهد.
نتیجه گیری
امیدوارم که از مقاله زیر که درباره متا تگ های مهم سئو بود، لذت کافی برده باشید. در حال حاضر شما مهم ترین متا تگ های سئو را می شناسید. در صورت هر گونه سوال درباره متا تگ های زیر می توانید با تیم وب تب در ارتباط باشید.
هم چنین در صورتی که قصد سئو وب سایت خود را دارید، می توانید از خدمات سئو تیم وب تب بهره مند شوید.



















دیدگاه شما